
Bạn đang muốn học dreamweaver cs6 để thiết kế trang web. Hãy theo dõi bài viết sau của chúng tôi.
Thiết kế giao diện web Dreamweaver là gì?
Được đề xuất cho bạn:Tải Adobe Dreamweaver CC 2020
Sử dụng Dreamweaver để thiết kế giao diện web là một trong những hình thức thiết kế web được nhiều lập trình viên và người mới làm quen với thiết kế web ưa chuộng. Hiện nay trên thị trường có rất nhiều trung tâm, đơn vị sử dụng Dreamweaver để đào tạo thiết kế web.
Nói về Dreamweaver thì có thể nói đây là phần mềm thiết kế web chuyên nghiệp, phiên bản cải tiến dễ sử dụng hơn. Nếu như trước đây, để xây dựng một trang web, bạn cần tham gia các khóa học từ cơ bản đến nâng cao thì giờ đây, bạn có thể sử dụng Dreamweaver để thiết kế giao diện web cho riêng mình mà không cần kiến thức chuyên sâu về lập trình. Lập trình web, viết các dòng mã chính xác tuyệt đối hoặc phải tuân theo các nguyên tắc thiết kế.

Thay vào đó, bạn có thể sử dụng phần mềm Dreamweaver CS6 chỉ với một thao tác kéo thả đơn giản.
Nói đến Dreamweaver CS6 thì không thể bỏ qua tính năng hỗ trợ php, asp, java và các ngôn ngữ lập trình khác… Chính điều này đã giúp cho phần mềm này được các lập trình viên cũng như các chuyên gia, nhà phát triển sử dụng rộng rãi.
Ngoài ra, Dreamweaver cho phép các nhà phát triển xem trước trang web của họ trong khi thiết kế. Điều này tạo thuận lợi cho công việc của lập trình viên, tránh những sai sót đáng tiếc trong quá trình làm việc, giúp nâng cao hiệu quả công việc, nâng cao chất lượng sản phẩm của website cuối cùng.
Đề xuất dành cho bạn: Hướng Dẫn Thiết Kế Web Bằng Dreamweaver Cs6
Hướng dẫn học dreamweaver cs6
Trong phần tiếp theo của bài viết này, chúng tôi sẽ hướng dẫn bạn các bước cơ bản để tạo một trang web và thiết kế giao diện web một cách nhanh chóng, cơ bản và dễ dàng sử dụng Dreamweaver.
Bước 1: Tải xuống và cài đặt Dreaweaver trên máy tính của bạn
Bước 2: Thiết lập trang web
Sau khi tải xuống và cài đặt thành công, hãy mở Dreamweaver, chọn Trang web trên thanh menu, sau đó chọn Trang web mới.
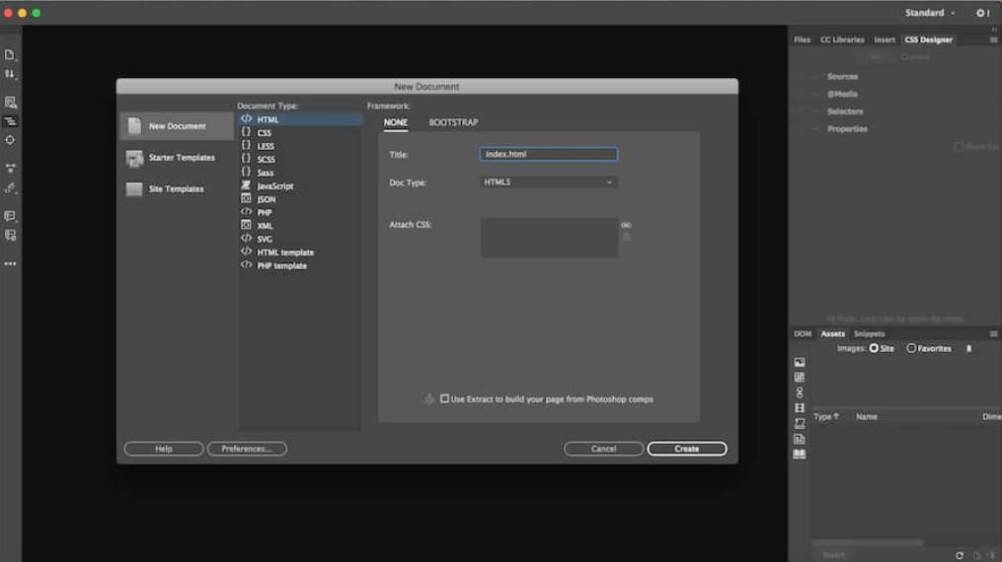
Trong thao tác này, một hộp thông tin sẽ xuất hiện. Tất cả những gì bạn cần làm là điền đầy đủ các thông tin cần thiết vào đây.
Trong hộp tên trang: nhập tên trang
Trong hộp Thư mục Trang web Cục bộ: Tạo một thư mục riêng để lưu tệp trong trang web. Bạn có thể chọn bất kỳ ổ nào miễn là bạn cảm thấy thoải mái.
Sau khi tạo thư mục, bạn cần nhấp vào biểu tượng tệp bên cạnh để lưu.
Sau đó, bạn tiếp tục và chọn Save để lưu lại những gì bạn vừa làm.
Vậy là bạn vừa tạo một tập tin php đơn giản. Nhưng công việc của bạn không kết thúc ở đó, nếu bạn muốn trang web của mình hoạt động trên tất cả các trình duyệt, bạn cũng cần phải tiếp tục và tạo một máy chủ trên Dreamweaver.

Bước 3: Tạo máy chủ
Bạn bấm vào dấu “+” ở cuối bảng điều khiển (bảng điều khiển ở bước 2)
Bây giờ thư thoại là mới, bạn cũng đã điền các thông tin cơ bản sau:
Trong hộp Cơ bản, hãy chọn một mục:
server name: tên của máy chủ
Phương thức kết nối: Bạn gõ local / network.
Thư mục Máy chủ: Bạn sẽ nhập đường dẫn đến máy chủ. Bạn có thể sử dụng đường dẫn như C: \ wampwww.
Trong thư mục C: \ wampwww: bạn sẽ tạo một thư mục mới có cùng tên mà bạn đã tạo trong phần tên máy chủ. Sau khi tạo xong, nhớ nhấp vào thư mục vừa tạo và chọn biểu tượng tệp bên cạnh để lưu.
URL web: Một liên kết đến trang web mà bạn sẽ tự tạo, thường có định dạng http: // localhost / theo sau là tên máy chủ.
Trong hộp nâng cao:
Bạn chọn tự động tải tệp lên máy chủ khi lưu => chọn Lưu.
Trong phần Cài đặt nâng cao: Thay đổi thông tin như sau:
Thông tin cục bộ: Bạn nhấp vào hộp Thư mục hình ảnh mặc định – tại đây bạn sẽ tạo một tệp hình ảnh.
Liên kết tương đối: Bạn bấm SiteRoot.
Bước 4: Nhấp vào “Lưu”
Nhấn Save để lưu lại toàn bộ quá trình vừa hoàn thành ở trên.

Đến đây, chúng tôi đã hướng dẫn bạn các bước cơ bản để học dreamweaver cs6. Ngoài ra, nếu bạn hay doanh nghiệp của bạn có nhu cầu thiết kế website nhanh chóng, thiết kế website đẹp, chuyên nghiệp hãy đến ngay với dịch vụ thiết kế website chuyên nghiệp của chúng tôi. Đội ngũ của chúng tôi luôn tận tâm để mang đến cho bạn gói sản phẩm và dịch vụ tốt nhất.
Có thể bạn sẽ thích: Hướng Dẫn Cách Sử Dụng Dreamweaver Cs6
Để lại một bình luận