Phần mềm thiết kế Dreamweaver CS6 là một trong những công cụ hỗ trợ đắc lực được các nhà phát triển web yêu thích. Vì phần mềm giúp tiết kiệm rất nhiều thời gian trong quá trình làm việc và mang lại hiệu quả cao cho sản phẩm.
Vậy làm thế nào để sử dụng phần mềm dreamweaver CS6 trong thiết kế web? Mời bạn đọc bài viết về hướng dẫn thiết kế web bằng dreamweaver cs6.
Có thể các bạn sẽ quan tâm:Tải Adobe Dreamweaver CC 2020
Mục lục bài viết
Giới thiệu về phần mềm Dreamweaver CS6
Adobe Dreamweaver là một trong những lựa chọn hàng đầu cho các nhà thiết kế web chuyên nghiệp. Phiên bản Dreamweaver CS6 là phiên bản mới nhất, một lần nữa giúp Adobe Dreamweaver khẳng định vị thế dẫn đầu trong hành trình thiết kế website chuyên nghiệp.

Dreamweaver CS6 là một trình soạn thảo mã và thiết kế web chuyên nghiệp. Phần mềm thiết kế này hỗ trợ JAVA, PHP, ASP và các ngôn ngữ lập trình khác… Ngoài ra, phần mềm còn có chức năng xem trước, cho phép người thiết kế tránh được những sai sót trong quá trình làm việc, nâng cao chất lượng sản phẩm và nâng cao hiệu quả.
Có thể nói phần mềm thiết kế web dreamweaver CS6 là công cụ hỗ trợ thiết kế web chuyên nghiệp, được rất nhiều lập trình viên tin dùng và cũng được các chuyên gia, nhà phát triển đánh giá cao.
Tính năng chính của phần mềm Adobe Dreamweaver
Dưới đây là những tính năng mà phần mềm thiết kế web Adobe Dreamweaver mang lại cho người dùng:
Chỉnh sửa tệp HTML và CSS
Tập tin CSS là một trong những yếu tố quyết định trong việc tạo ra cách trình bày và bố cục của một trang web, mọi thứ từ banner đến khung đều được đặt trong CSS. Phần mềm sẽ cho phép bạn thay đổi màu sắc, màu nền, kích thước chữ, màu liên kết, xây dựng lại menu… sao cho phù hợp nhất với website của bạn.

Ngoài ra, bạn cũng có thể đánh dấu các đối tượng đang thiết kế trực tiếp trên giao diện, thay đổi trực tiếp các mã CSS này, chương trình sẽ hiển thị các dòng mã được đánh dấu trong CSS để bạn dễ dàng nhận biết và thay đổi.
cho phép kết nối cơ sở dữ liệu
Phần mềm thiết kế web Dreamweaver có khả năng kết nối với cơ sở dữ liệu được tạo và viết bằng các phần mềm hỗ trợ như Microsoft Access, My SQL, SQL Server, Oracle, v.v.
Hỗ trợ thiết kế nền tảng di động
Tính năng mới nhất của phần mềm Adobe Dreamweaver là khả năng thêm tập lệnh jQuery trực tiếp trên điện thoại của bạn. Chương trình hỗ trợ điện thoại di động với hệ điều hành Android và iOS.
Hỗ trợ nhiều giao thức
Công cụ tạo trang web cũng là một trong những phần mềm thiết kế web hiệu quả thông qua môi trường làm việc mã HTML, nó có thể xây dựng mẫu website với cấu trúc khoa học và hệ thống liên kết phù hợp. Đặc biệt thông qua công cụ tạo trang web, nó còn hỗ trợ người dùng đưa nhiều nội dung đa phương tiện khác nhau như tệp âm thanh, hình ảnh động, video, … lên trang web.
Adobe Dreamweaver cung cấp nhiều thứ hơn là chỉ tạo và chỉnh sửa mã, bạn có thể chỉnh sửa cả trong ngôn ngữ lập trình (chọn chế độ mã) và lập trình (ở chế độ tách), hoặc hoàn toàn trong thiết kế giao diện (Design).

Adobe Dreamweaver cũng cung cấp nhiều giao diện website có sẵn cho từng website khác nhau để bạn dễ dàng lựa chọn và ứng dụng vào thiết kế website của mình. Ngoài ra, bạn có thể sử dụng kinh nghiệm có được để tạo trang web theo phong cách của riêng mình với bố cục, cách sắp xếp và màu sắc đều do bạn tạo ra.
Nhiều chủ đề thiết kế miễn phí
Phần mềm sẽ cung cấp cho bạn nhiều theme thiết kế miễn phí dựa trên các theme đã được cung cấp sẵn hoặc học hỏi kinh nghiệm bạn có thể tự thiết kế cho website của mình.
Xem thêm bài viết này hướng dẫn cách thiết kế trang web cho người mới bắt đầu với adobe xd
Hướng dẫn thiết kế web bằng dreamweaver cs6
Bước 1: Download và cài đặt phần mềm Dreamweaver
Đầu tiên, bạn nhập từ khóa “tải phần mềm Dreamweaver CS6” vào thanh tìm kiếm của máy tính để cài đặt phiên bản mới nhất.
Dành cho bạn: Hướng Dẫn Cách Học Dreamweaver Cs6
Bước 2: Thiết lập trang web
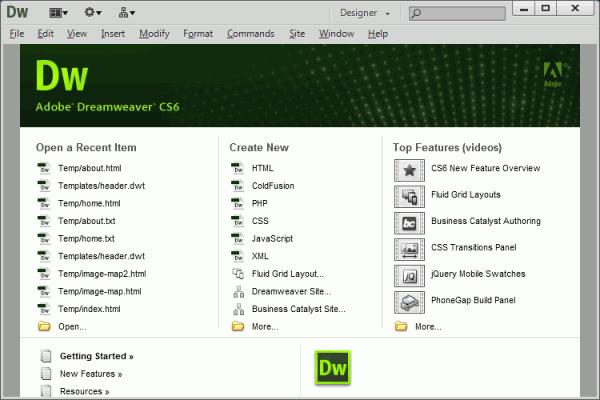
Sau khi cài đặt xong phần mềm Dreamweaver CS6 trên máy tính, bạn mở nó lên và chọn Sites trên thanh menu => Chọn New Site.

Một hộp thoại hiện ra để bạn điền các thông tin cần thiết:
hộp tên trang web để nhập tên trang web
Hộp thư mục máy chủ lưu trữ cục bộ để tạo các thư mục của riêng bạn và lưu tệp trong trang web.
Sau đó nhấn vào biểu tượng file bên cạnh save => chọn save để hoàn tất quá trình tạo file php đơn giản.
Bước 3: Tạo server
Tạo máy chủ là bước để trang web của bạn hoạt động trên tất cả các trình duyệt.
Bạn sẽ nhấp vào dấu “+” ở cuối bảng điều khiển (bảng ở bước 2) để tạo máy chủ.
Một hộp thư thoại mới sẽ xuất hiện để bạn điền các thông tin cần thiết:

Cơ bản: Bạn điền tên máy chủ vào phần Server Name => Connect using, sau đó Local / Network => Server Folder Bạn nhập đường dẫn đến máy chủ => Trong thư mục C: \ wamp \ www bạn sẽ tạo mới bằng trùng tên Tên thư mục đã tạo trong phần tên máy chủ => Bấm vào thư mục mới tạo để chọn biểu tượng tệp và lưu lại => URL Web để tạo liên kết trang web.
Chọn Tự động tải tệp lên máy chủ khi lưu => bấm lưu
Nhấn vào Advanced Settings để thay đổi một số thông tin: Tại ô Advanced, chọn Local Information nhấn vào Default Image Folder => Create File Image. Sau đó chọn Links Relative To => chọn SiteRoot.
Bước 4: Lưu
Cuối cùng, bạn chọn Save ở cuối bảng để lưu lại quá trình vừa tạo.
Trên đây chúng tôi đã hướng dẫn thiết kế web bằng dreamweaver cs6 cho bạn. Cảm ơn bạn đã theo dõi bài viết.
Đề xuất dành cho bạn: Hướng Dẫn Thiết Kế Web Bằng Dreamweaver Cs6
Để lại một bình luận