Đối với những người chuyên về web thì có lẽ Dreamweaver là một phần mềm hỗ trợ khá phổ biến cho công việc của họ. Vậy cụ thể Dreamweaver là gì? Những tính năng cơ bản và ưu nhược điểm của Dreamweaver mà bạn nên tìm hiểu và hiểu rõ? Chúng tôi sẽ đưa ra tất cả câu trả lời trong bài viết dưới đây.
Được đề xuất cho bạn:Download Adobe Dreamweaver CC 2015
Mục lục bài viết
Dreamweaver là gì?
Dreamweaver viết tắt là Dw là một chương trình phần mềm hỗ trợ xử lý rất mạnh cho việc thiết kế web trên web. Tên ban đầu của nó là Macromedia, và nó được gọi chính xác là Adobe Dreamweaver sau khi được Adobe mua lại.

Về cơ bản, Dreamweaver là một trình soạn thảo lập trình và web HTML đầy đủ tính năng. Lập trình viên có thể dễ dàng tự phát triển các cấp ứng dụng web khác nhau.
Ngoài ra, Dreamweaver hỗ trợ tiếng Anh, Trung, Pháp, Nhật, Đức, Tây Ban Nha, và nhiều ngôn ngữ khác … Điều này giúp bạn hướng đến nhiều đối tượng khác nhau và dễ dàng tìm thấy thông tin bạn muốn khi sử dụng website.
Ưu, nhược điểm của dreamweaver là gì?
Để hiểu thêm về Dreamweaver, ưu nhược điểm của nó là những kiến thức liên quan không thể bỏ qua:
Ưu điểm

Giao diện thân thiện với người dùng: Mỗi tính năng của Dreamweaver đều đi kèm với ảnh gif hướng dẫn cơ bản hoặc bình luận về tính năng để người dùng dễ dàng tiếp cận hơn.
Hỗ trợ trọn gói: Người dùng không cần cài đặt bất kỳ thứ gì để hỗ trợ trang web của họ, vì Dreamweaver sẽ là phần mềm thực hiện điều này. Chính lợi thế này đã khiến Dreamweaver trở nên nổi tiếng.
Khả năng tương thích với Hệ điều hành: Dreamweaver có mặt rộng rãi trên nhiều thị trường và tương thích với mọi phiên bản của mọi hệ điều hành hiện nay như windows, linux, MacOS, ..
Giả lập trên thiết bị di động: Bạn không cần sử dụng trình duyệt web hoặc điện thoại di động để xem nữa. Thay vào đó, Dreamweaver sẽ hỗ trợ giả lập thiết bị di động trực tiếp trên phần mềm.
Dễ dàng sửa chữa: Dreamweaver hỗ trợ đóng mở các tab để người dùng có thể dễ dàng tìm và sửa lỗi trong một loạt tab giống nhau.
Nhược điểm
Tốn tài nguyên: Để Dreamweaver khởi động DOM, các công cụ, gói … đều sử dụng nhiều tài nguyên máy tính, khiến trang tải chậm hơn.
Chiếm dụng các cổng cố định: Đây là hạn chế khó chịu nhất của Dreamweaver. Nó sẽ chiếm các cổng cho tất cả phần mềm và chứng chỉ trên máy tính.
Phức tạp: Dreamweaver yêu cầu thông tin người dùng rất nghiêm ngặt, vì vậy bạn phải trải qua nhiều bước xác thực khác nhau.
Kém hơn các phần mềm khác: Dreamweaver phải trả phí cho nhà phát triển và ít cập nhật hơn.
Logic: Mặc dù Dreamweaver thân thiện nhưng các chức năng của nó không được sắp xếp hợp lý, mang đến sự khó chịu cho người dùng.
Các tính năng cơ bản của Dreamweaver
Nhằm phục vụ ngày càng tốt hơn cho người dùng và nâng cao năng lực cạnh tranh của doanh nghiệp, Adobe đã luôn cập nhật và nâng cấp các chức năng của Dreamweaver. Điều này bao gồm hỗ trợ cho Bootstrap 3 trở lên và màn hình HiDPI hoặc thiết bị di động.

Ngoài ra, các tính năng bao gồm:
Hỗ trợ PHP: Dreamweaver thường xuyên cập nhật phiên bản của ngôn ngữ PHP trực tuyến và hỗ trợ PHP từ phiên bản 1.7 đến phiên bản mới nhất.
Hỗ trợ GIT: Người dùng vẫn có thể sao chép và đẩy mã từ tệp hoặc thư mục trực tiếp sang GIT mà không cần sử dụng môi trường dòng lệnh.
Khi sử dụng Dreamweaver, bạn có thể chọn một trong hai phương pháp tìm kiếm: Tìm kiếm và Thay thế trong Dự án hoặc Tìm kiếm và Thay thế trong Tệp. Bạn có thể thực hiện việc này bằng cách gõ vào thanh tìm kiếm đi kèm với Dreamweaver.
Với sự hỗ trợ của Emmet, các lập trình viên có thể viết mã nhanh hơn và việc chỉnh sửa mã được cải thiện. Đây là một tính năng không thể thiếu đối với những lập trình viên thường xuyên sử dụng HTML.
Ngoài ra, Adobe đã nâng cấp thiết kế đáp ứng, trích xuất hàng loạt, kiến trúc 64-bit, mẫu khởi động, quản lý trang web, chèn HTML5, chỉnh sửa phông chữ web và nhiều tính năng khác. Với những tính năng này, người dùng có thể sử dụng thoải mái và họ có thể thiết kế và chỉnh sửa trang web hiệu quả hơn.
Cách thức hoạt động của Dreamweaver
Bây giờ bạn đã hiểu Dreamweaver và những ưu nhược điểm của nó, bạn cũng nên tìm hiểu thêm về cách Dreamweaver sử dụng các chế độ sau:

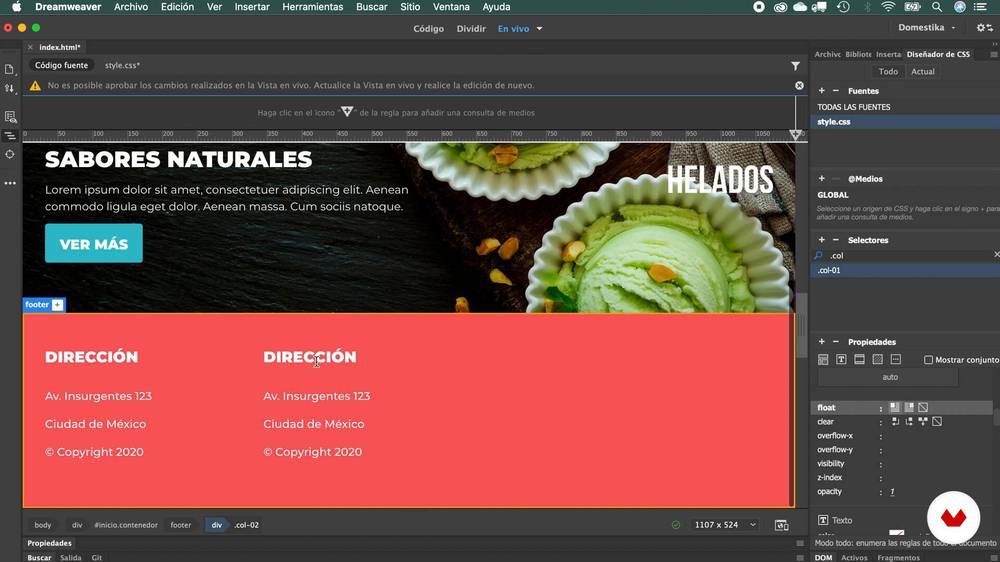
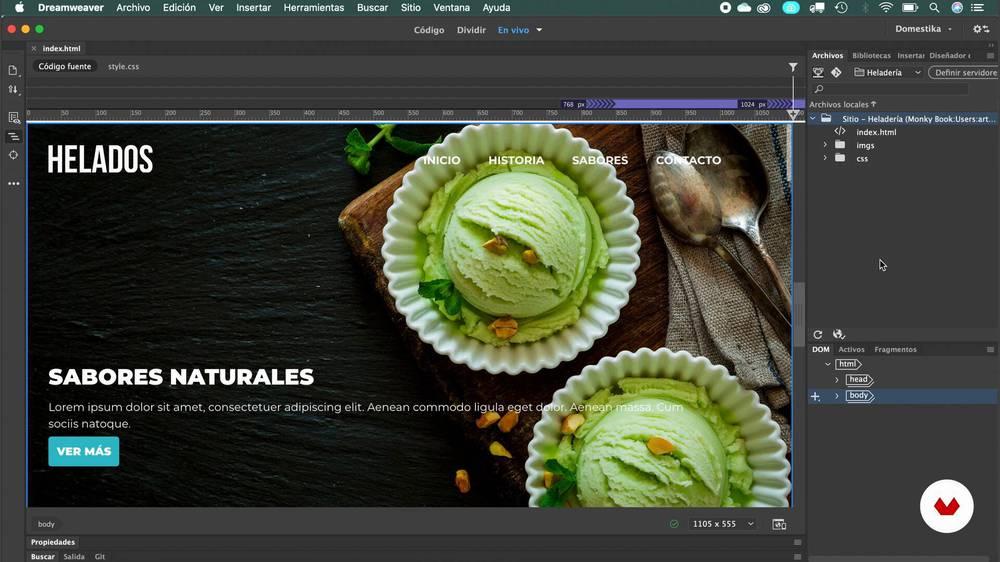
Mã: Chế độ màn hình đơn chứa mã nguồn dự án hoặc web.
Chia đôi màn hình: Chế độ chia đôi màn hình bao gồm 1 màn hình hiển thị giao diện và 1 màn hình mã. Bạn có thể xem các thay đổi giao diện và mã.
Thiết kế: Trong chế độ thiết kế, điều duy nhất bạn phải làm là kéo và thả và đặt tên ID của phần tử. Đây là một chế độ trực quan dành cho những ai muốn căn chỉnh giao diện nhanh hơn.
Có thể thấy Dreamweaver là một chương trình phần mềm hỗ trợ phát triển website rất tốt với nhiều tính năng và ưu điểm vượt trội. Hy vọng qua những bài viết trêni đây các bạn đã hiểu rõ Dreamweaver là gì và những kiến thức quan trọng liên quan đến Dreamweaver để có thể bắt tay vào triển khai ngay hoạt động thiết kế website hiệu quả nhất.
Có thể bạn sẽ thích: Hướng Dẫn Cách Cài Dreamweaver Cs6
Để lại một bình luận